前言
需要有一定的代码基础
网站评论大家基本是随便回复,不好看也不美观。
然后想着能不能有评论区自动放评论的功能,一查还真有。要实现这个功能首先需要有一个 API 接口,教程如下:

搭建 API 接口(小程序内搜索评论或1782)

接口直接下载然后放到自己网站目录里边进行访问。
例如:https://www.kqwq.com/yijuhua.php加上?encode=json 完整的地址就是:https://www.kqwq.com/yijuhua.php?encode=json
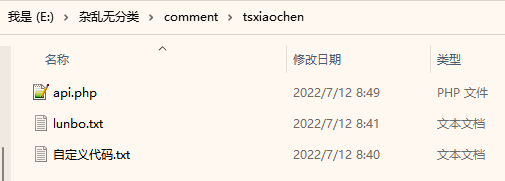
下载好之后文件,包含api、txt文档语录、代码,语录分档可以修改成你自己喜欢的,每行一句话。

安装教程
将api.php、luobo.txt两个文件放到你网站的根目录
api.php、luobo.txt两个文件都可以自定义名称,如果自定义名称需要修改对应文件中的文件名
跨域访问
- header("Access-Control-Allow-Origin:www.kqwq.com,kqwq.com");
此处的域名要换成你自己的
句子文件的绝对路径
- $file = file($path."/lunbo.txt");
lunbo.txt为句子的文件,名字可以自定义,但是需要和代码此处的名称一致
注意:如果你的评论框id不是comment,则需要修改,首先右键评论框-审查元素-查看id或者class,选其一即可,之后把获取的id或者class替换到上述代码中的#conment
如果你的主题有自定义底部 HTML 代码就放在这里,否则的直接放到主题的Footer.php中
- <script>
- $.getJSON("https://www.kqwq.com/yijuhua.php?encode=json", function(data) {
- $("#comment").text(data.text);
- });
- $(function() {
- $("#comment").click(function() {
- $(this).select();
- })
- })
- </script>
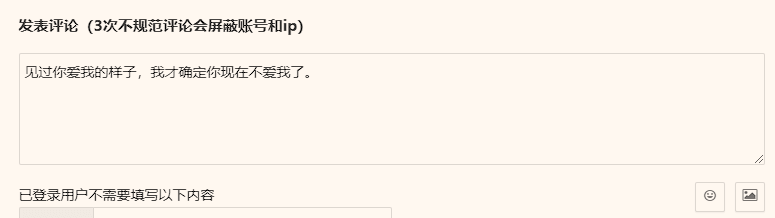
最终效果
可见本站,每次刷新后会在句子txt中随机抽选一句话,访客可以直接评论。

tsxc主题用户请看这里
1、主题启用了该功能
2、下载以下两个文件上传到网站根目录





2025年6月11日 下午3:50 31楼
这篇文章写的真不错,真详细,点个赞。