这个插件Font Awesome 4 Menus
一、WP后台–插件–安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
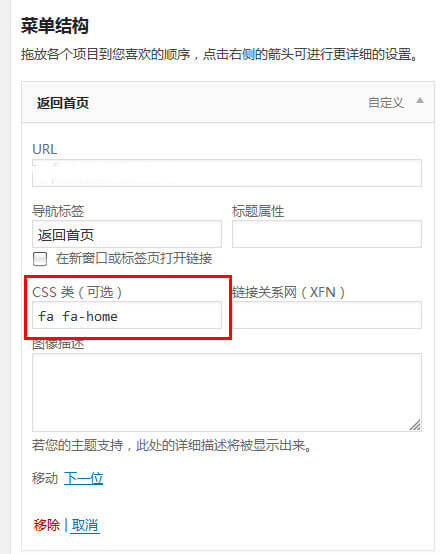
二、WP后台—外观—菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:
(注:Begin主题用户无需安装上述插件)

如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。
图标字体选择器名称,打开此页查看:http://www.fontawesome.com.cn/faicons/
点开一个认为合适的图标字体,然后将代码添加到css类中就行了。
那然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。